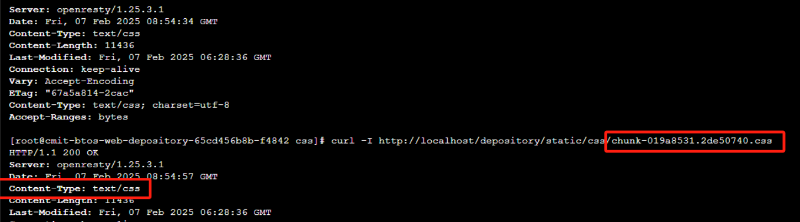
标题有点长,简单来说就是在http请求.css文件时,响应头Content-Type的值指定为“text/css; charset=utf-8”。
1 源头:页面的文字图标出现乱码
环境:
- 前端框架:vue 2.6.*
- 部署服务器:Nginx 1.17.1
be like:

经试验,由于没有指定css文件的字符集,页面的图标样式在特定条件就可能会出现乱码。
2 解决方案:修改Nginx配置文件,在请求css文件时指定字符集
Nginx配置文件添加如下配置:
# ...
location / {
#...
# 如果是.css文件才指定字符集
if (~* \.css$) {
more_clear_headers "Content-Type"; # 清除已有的 Content-Type 头
add_header Content-Type "text/css; charset=utf-8"; # 添加新的 Content-Type 头
}
#...
}
#...
注意:...表示省略的。
注意:本文归作者所有,未经作者允许,不得转载